How to remove Proudly powered by WordPress from the footer of WordPress Website
It is highly recommended to put that text in the footer, because for this reason, the free version of the theme generally not have the option to remove that text. However, the premium version always has this option.
Even if you are using the free version, you are allowed to remove or replace that text. Because lack of options or setting on your theme, you need to do it yourself.
Easy methods to remove proudly powered by WordPress text from the footer
Here, we are going to describe the easy and best methods with a video tutorial about how to remove that text from the website.
- Customizer Option
- Code Edit or Delete
- With Custom CSS code
Customizer Option
At first, check the theme setting meticulously. Some theme provides an option to remove or replace the footer powered by text. Instead of looking for an alternative solution, check this first. Generally, the premium version only has this feature. However, you can check once on free version as well. If are lucky, you may get that option. Go to Admin panel > Appearance > Customize to see the settings.
Code Edit or Delete
Are you familiar with codes? If yes, you can do it by editing or deleting the code. Generally, every theme has this powered by text section on the footer.php file. Find the code section on this file and edit the text or remove the code. You can either customize the foooter.php directly from Appearance > Editor or customize the file and upload that file on the server.
Check the below steps to edit the footer.php file via the admin panel.
- Login to your WordPress dashboard as an Admin
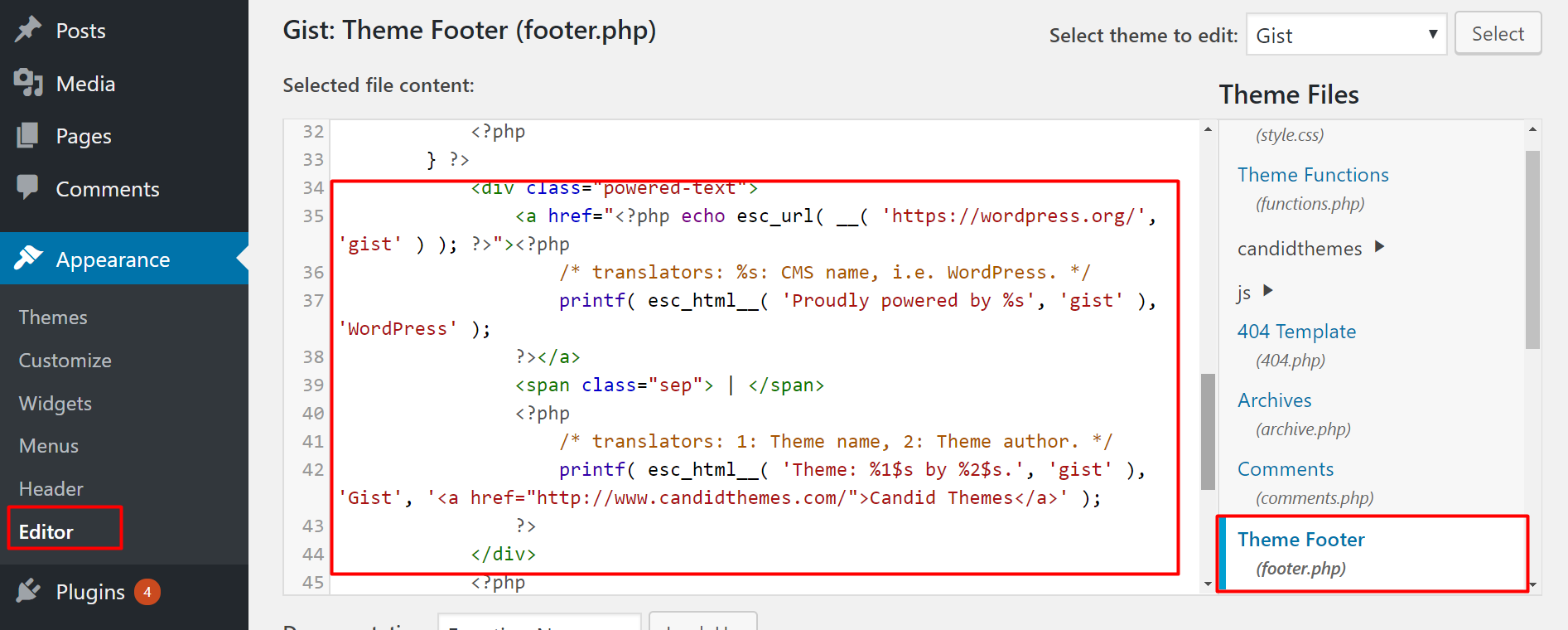
- Scroll over ‘Appearance’ and then click on the ‘Editor’ menu
- Select the menu which you want to edit from Select theme to edit: from a top right corner.
- Click on Theme Footer ( footer.php ) file.
- Edit the code as shown in the below image.

In case if you are using twentyseventeen and want to customize it, the file location is slightly different on this theme. Check template-parts/footer/site-info.php of the theme file.
With Custom CSS code
The simple and easy method to remove/hide the powered by WordPress text from the footer is the CSS approach. You can just copy the below code and paste it inside Appearance > Customize > Additional CSS section. It will help to remove that text.
.site-info{
display:none;
}
A lot of themes customize the code approach for the site info. Hence, the above CSS code may not work for you. In this case, you need to find the exact class to write the custom CSS.




































